新機能「Device Simulator」でモバイル開発のイテレーションを加速させよう
モバイルデバイス向けにコンテンツを制作する場合、特性の異なる様々なデバイスで機能するようにするためにはプロジェクトのテストと調整を行う必要があります。ターゲットにするハードウェアをすべて入手できたとしても、各デバイス上でのコンテンツの見え方を把握するのは時間の掛かる作業です。
Unity の新機能「Device Simulator」は、この状況に対応するために開発されました。本機能を使用すると、各種デバイスの挙動と物理特性のプレビューが可能になります。これにより、エディターで実行されたコードとデバイス上の実行結果の一致度を従来より遥かに高めることができます。ゲームビューで、特定の解像度やノッチ(切り抜き)レイアウトでのプレビューが行えるほか、(RAM やチップセットなどの)デバイス情報に基づく部分的な品質設定など、デバイス別のカスタマイゼーションのプレビューが可能になります。
Device Simulator の概要
Device Simulator には以下の機能が含まれます。
- 拡張されたゲームビュー ― シミュレーションモードのオン・オフの切り替えや、デバイスの選択が可能です。
- 拡張可能なデバイスデータベース ― API Shim の戻り値を決める、デバイスや電話端末の設定や特性の情報が格納されています。
- API Shim ― エディターの再生モードで使用した時に、デバイス専用 API の結果(画面解像度、デバイスモデル、角度など)を戻します。
- Device Simulator を実際に動かしているデモ動画もご覧ください。
シミュレート可能なデバイスのリスト
Device Simulator は、パッケージ内(com.unity.device-simulator/com.unity.device-simulator フォルダー内)に最初から定義済みの電話端末のリストが含まれています。デバイスの定義は JSON ファイルに保存されており、このリストはパッケージの更新時に定期的に拡張される予定です。また、(簡単に共有したりソース管理システム内でチェックインできるようにするために)カスタムのデバイス定義をプロジェクトに追加するメカニズムも提供される予定です。
シミュレーションのシナリオ
Device Simulator が扱う主要な 2 つのクラスは UnityEngine.Screen と UnityEngine.SystemInfo で、戻り値はデバイス定義の JSON ファイルからフィードされます。
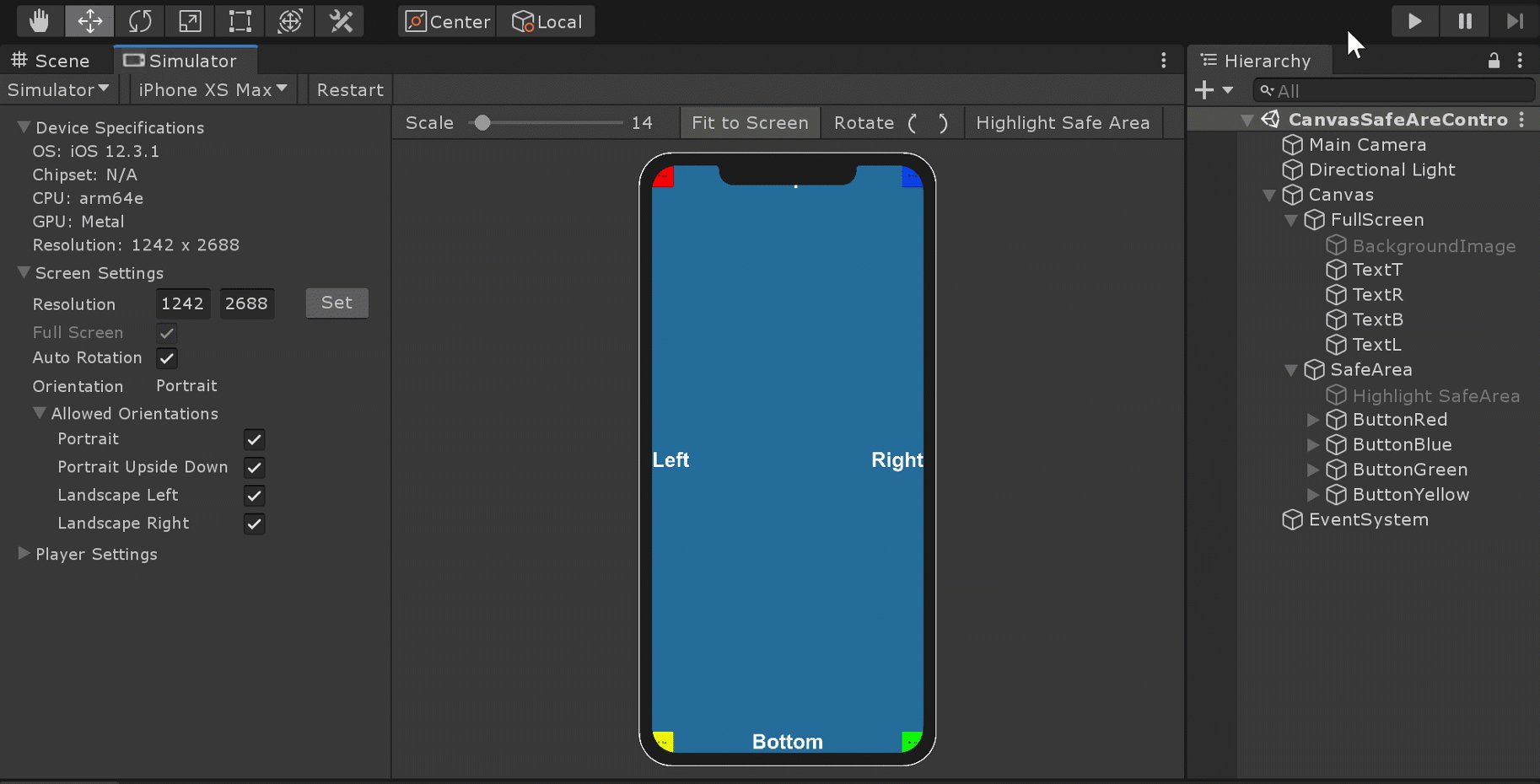
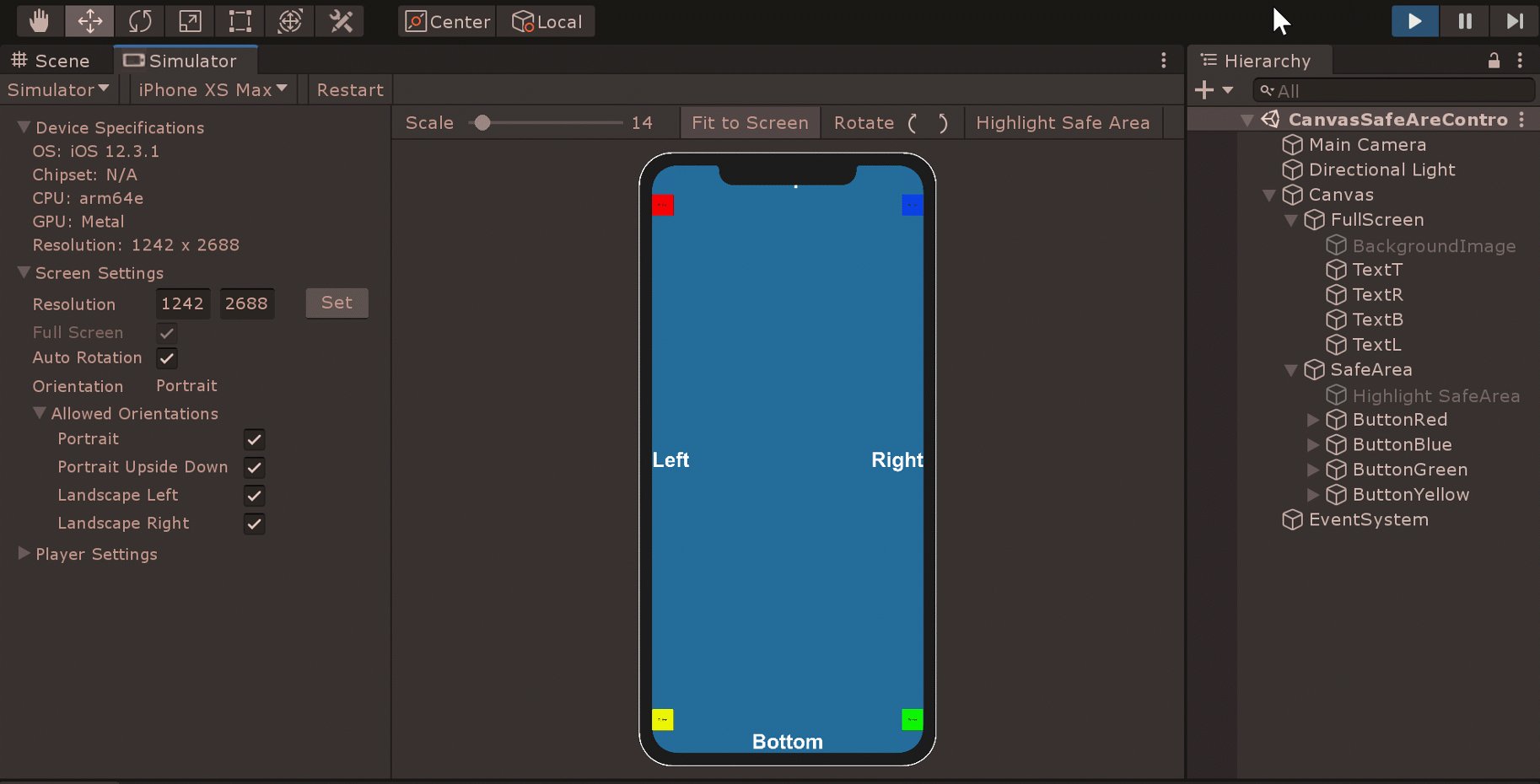
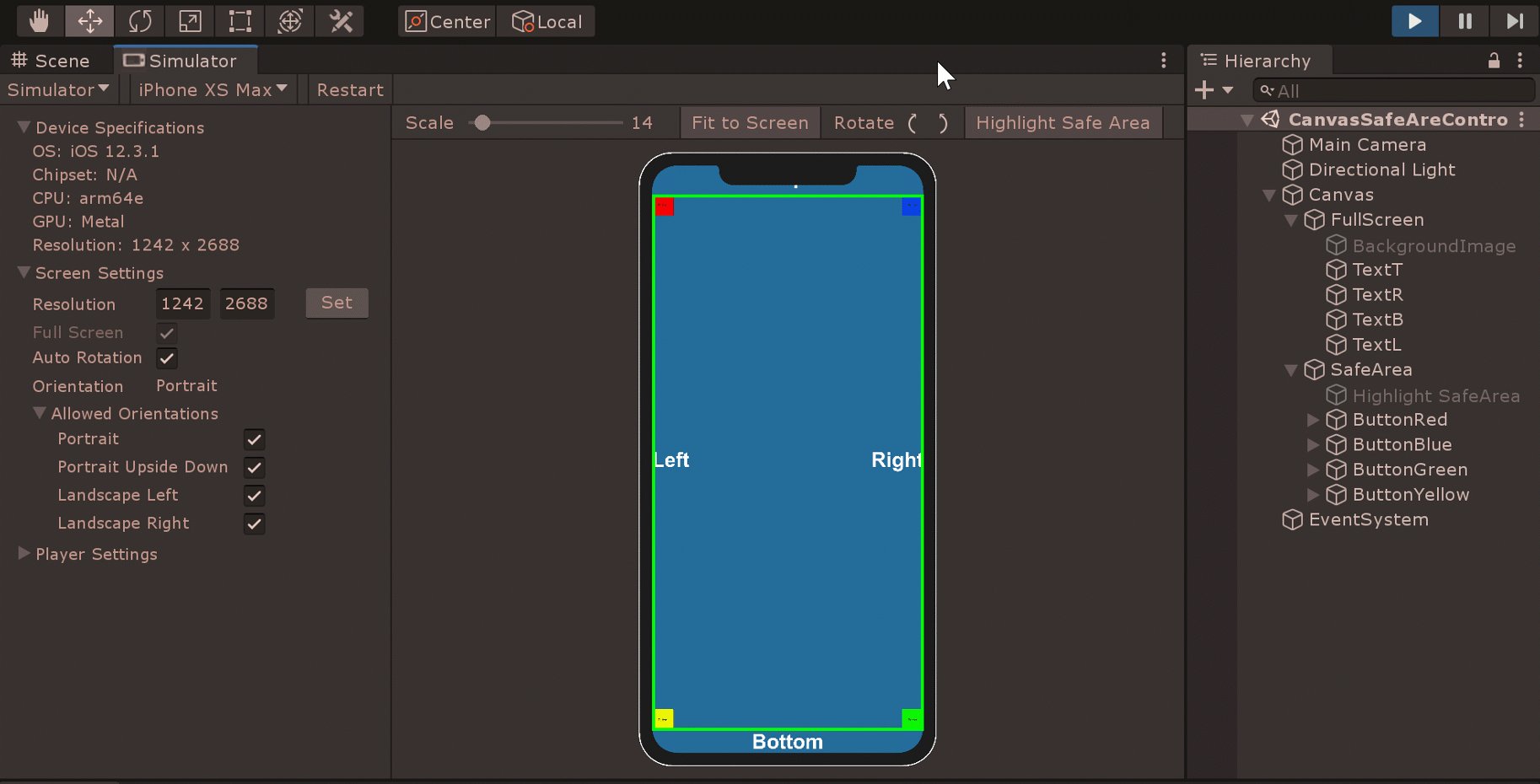
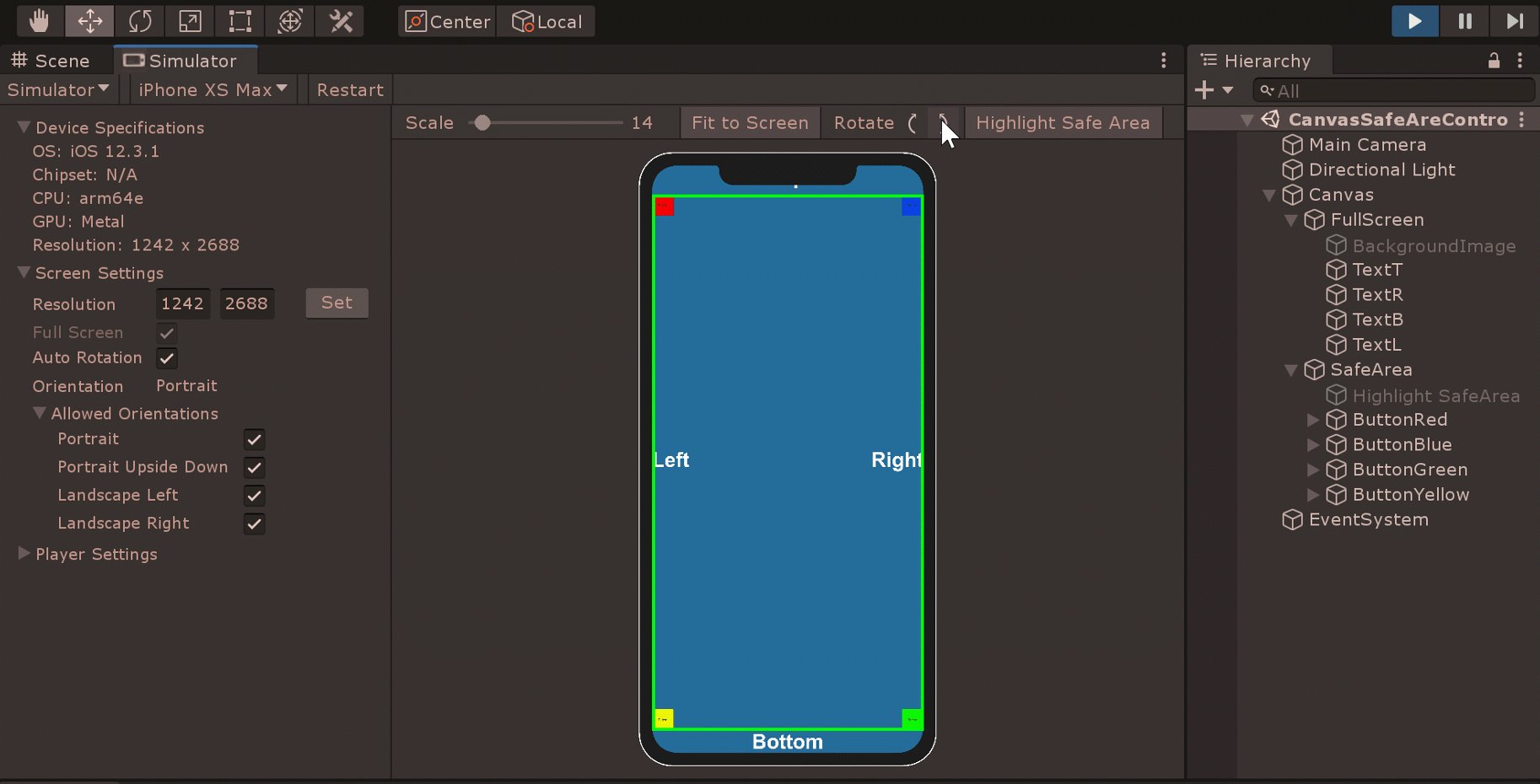
この機能によって、エディター内でデバイスごとの挙動のテストが可能になります。例えば、各種電話端末のノッチに対応するためにキャンバスのサイズを計算し、UI を動的に調整することができます。

Device Simulator にセーフエリアの位置と挙動が表示され、これを使用して Canvas の位置を制御することができます。
また Devices Simulator は拡張可能なため、独自のシナリオを構築することができます。拡張ポイントを使用して Simulator にAdaptive Performance を追加できます。この機能を使用すると、スロットリングイベントを強制(シミュレート)してからコードを検証し、正しくトリガーされるようにパフォーマンスをその場で調整することができます。拡張の仕組みに関しては、近い将来に本ブログでご説明させていただきます。

Adaptive Performance のスロットリングイベントをシミュレートしてパフォーマンス調整のロジック(ここでは、生成されるオブジェクト数を削減するためのロジック)をテストする
プレビュー版の Device Simulator は Unity 2019.3(ベータ版)のパッケージマネージャーからご入手いただけます。ご意見やお問合せはフォーラムからお気軽にお寄せください。皆様のフィードバックをお待ちしております!
Is this article helpful for you?
Thank you for your feedback!
- Copyright © 2024 Unity Technologies